WordPress doesn’t support syntax highlighting by default. So today we’ll look at the top 10 best syntax highlighter WordPress plugins!
Before we begin, let me summarize the top 10 best syntax highlighter WordPress plugins:
- WP-GeSHi-Highlight – Syntax highlighter that supports 259 Languages
- Enlighter – Easy to Use Syntax Highlighter Plugin for WordPress
- SyntaxHighlighter Evolved – A syntax highlighter plugin that’s developed by Automattic
- Code Syntax Block – Syntax Highlighter that’s Easy on the Eyes
- Simple Code Block – Simple Syntax Highlighter
- CodeMirror Blocks – Highly Functional Syntax Highlighter Plugin
- My Syntax Highlighter – A Shortcode Based Syntax Highlighter
- Prismatic – A Complete Syntax Highlighter
- Code Prettify – A Lightweight Syntax Highlighter Plugin
- Simple Code Highlighter – A Really Simple Syntax Highlighter
Table of Contents
Why Do You Need Syntax Highlighter WordPress Plugins?
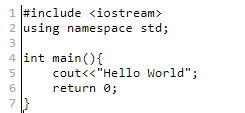
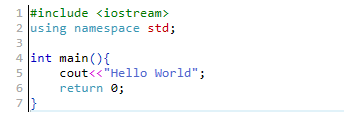
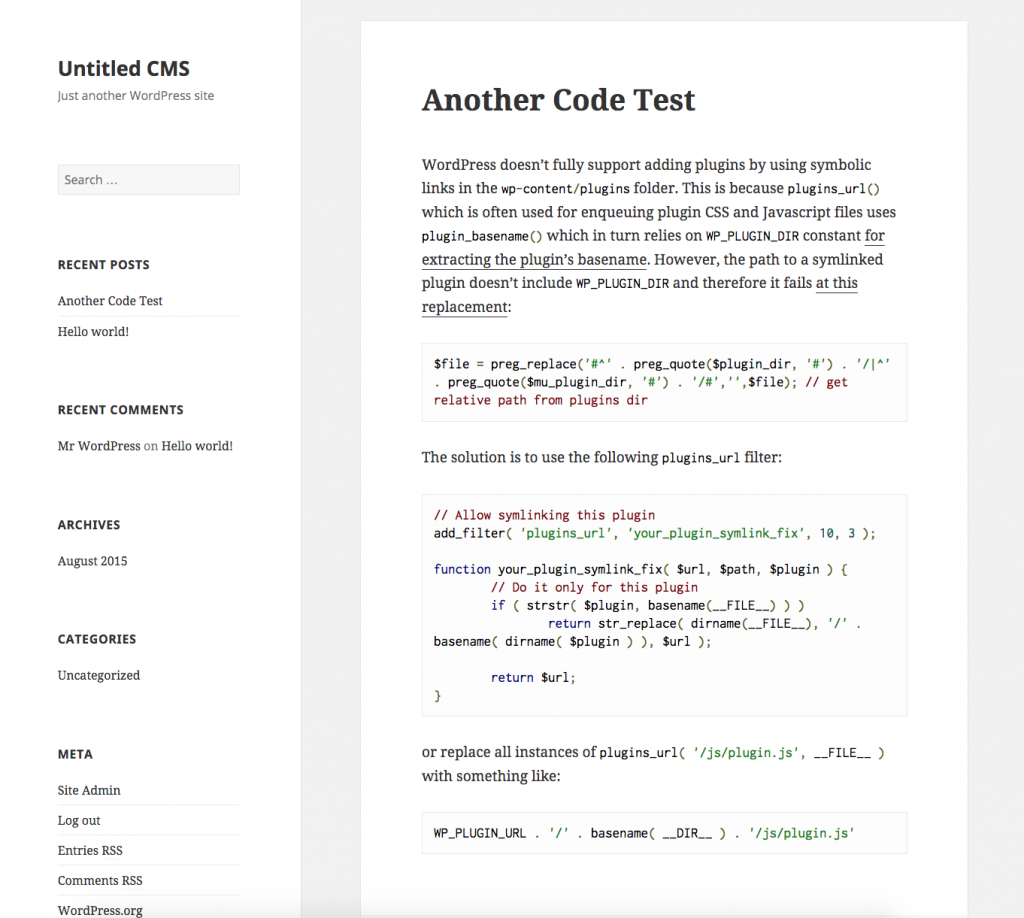
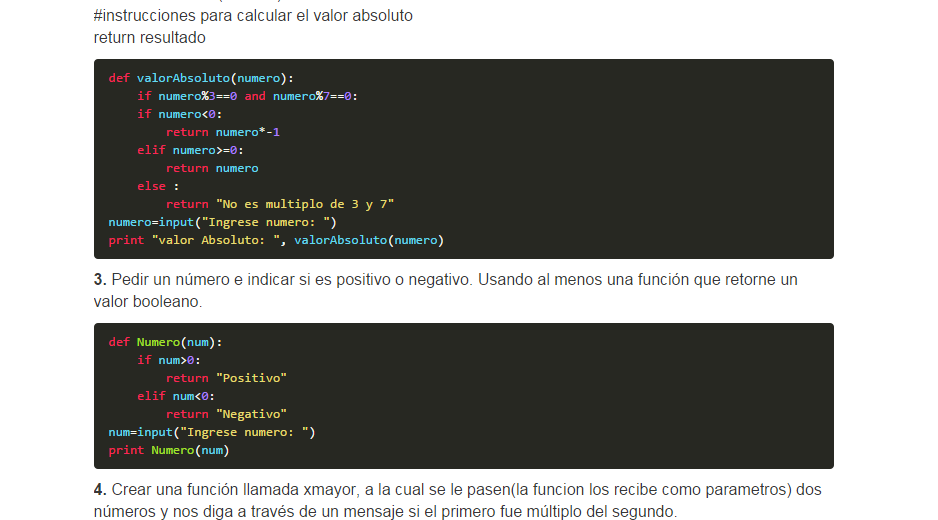
Writing code in plain text without any code-specific formatting will create readability issues. Consider the following two samples:


Notice how highlighted syntax makes things easy to read when it’s code. But WordPress doesn’t have any syntax highlighting features by default and so we need some syntax highlighter WordPress plugins to make this happen. Let’s look at some of the best syntax highlighter plugins along with their pros and cons.
Let’s go over the top 10 best syntax highlighter WordPress plugins that you should try if you’re writing any sort of programming content.
1. WP-GeSHi-Highlight – Supports 259 Languages
Beautiful fonts spaced correctly, and customizable. If these are some of the things that you are looking for, the WP-GeSHi Syntax Highlighter WordPress plugin is one of the best ones out there.
Why do I say that? Because it has the largest database of supported languages – 259 languages.
- Supports 259 programming languages
- Line numbering
- Highlighting style can be customized by providing a custom CSS file
- Individual blocks of code can be styled differently
- Works only with the Classic Editor
- A little difficult to get used to – Not out of the box
- Created for customizability instead of user-friendliness
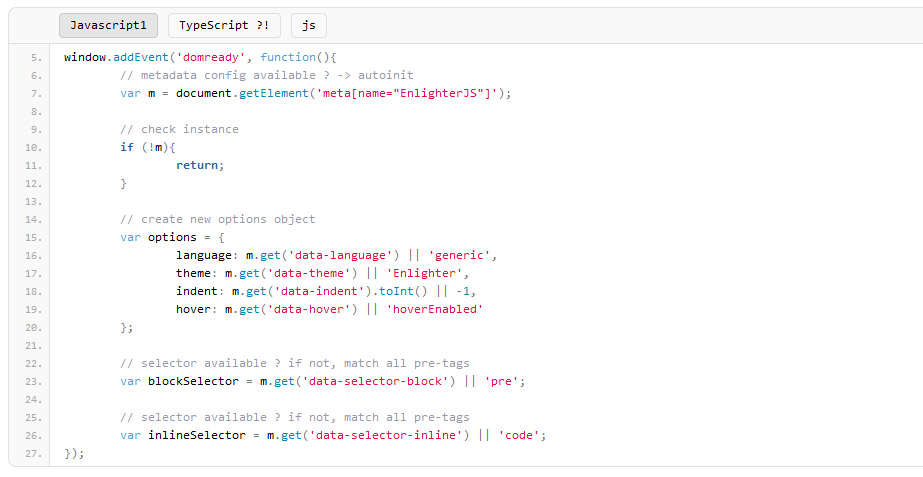
2. Enlighter – Easy to Use Syntax Highlighter Plugin for WordPress

An out of the box syntax highlighter WordPress plugin that allows you to just select the language, write the code and continue with your work. The default highlighting is great by default, but can also be customized based on the plugin settings.
- Easy to use and beginner-friendly
- Supports Gutenberg
- Lightweight
- Easy customization of code blocks and highlighting
- Display multiple code snippets in a tabbed format
- Can work as an inline syntax highlighter too
- Only major languages are supported – If you’re planning to work on some niche programming languages like Haskell, you should find another code highlighter
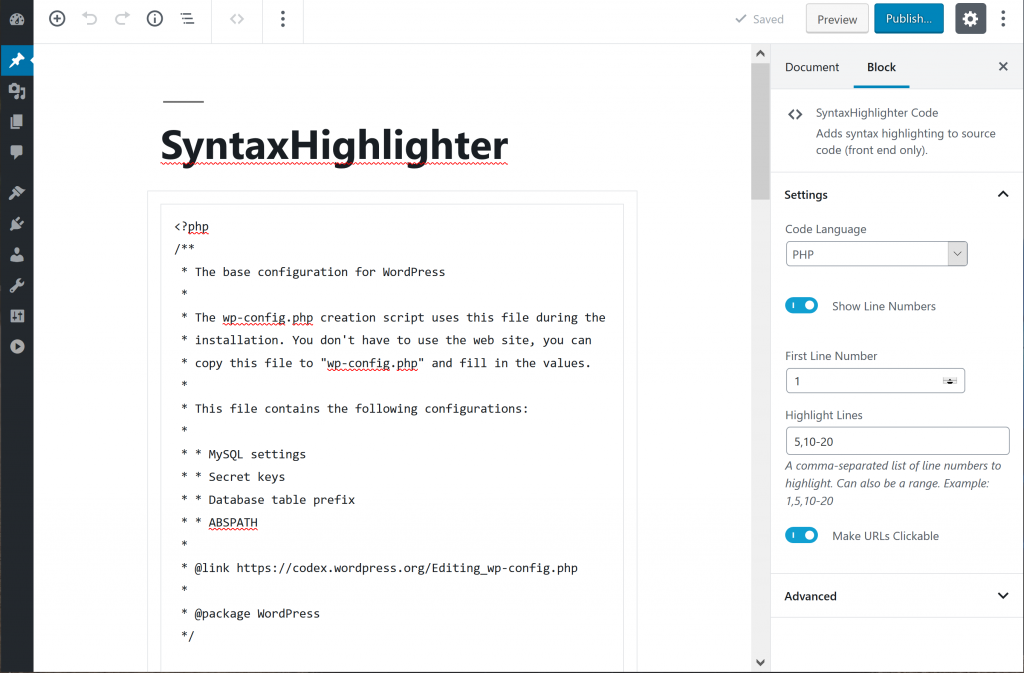
3. SyntaxHighlighter Evolved – Developed by Automattic

An open-source syntax highlighter WordPress plugin that has been developed by Automattic. So this is one of the most updated and compatible plugins with anything related to WordPress.
- Developed by Automattic making it the best choice for syntax highlighter WordPress plugins
- Very out-of-the-box experience
- Specific syntax highlighter code block available in the Gutenberg editor after installation
- Seamlessly integrates with Gutenberg editor
- A few minor bugs with displaying special characters (though this is not a deal-breaker since you would never even notice these issues)
4. Code Syntax Block – Syntax Highlighter that’s Easy on the Eyes

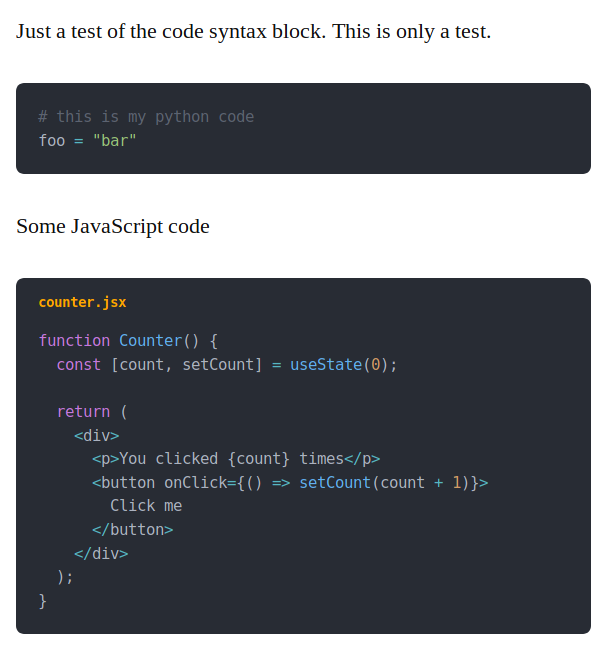
Easy on the eyes is the USP for this code highlighter plugin. As you can see from the screenshot, it makes the code beautiful to look at and understand when reading on the web.
- Has a beautiful dark theme based on Atom’s One Dark theme
- Can specify a list of languages that you regularly use for easy selection later
- Customizable color schemes from themes repo
- Supports 200 languages
- Nothing major here. Works as expected
5. Simple Code Block – Simple Syntax Highlighter

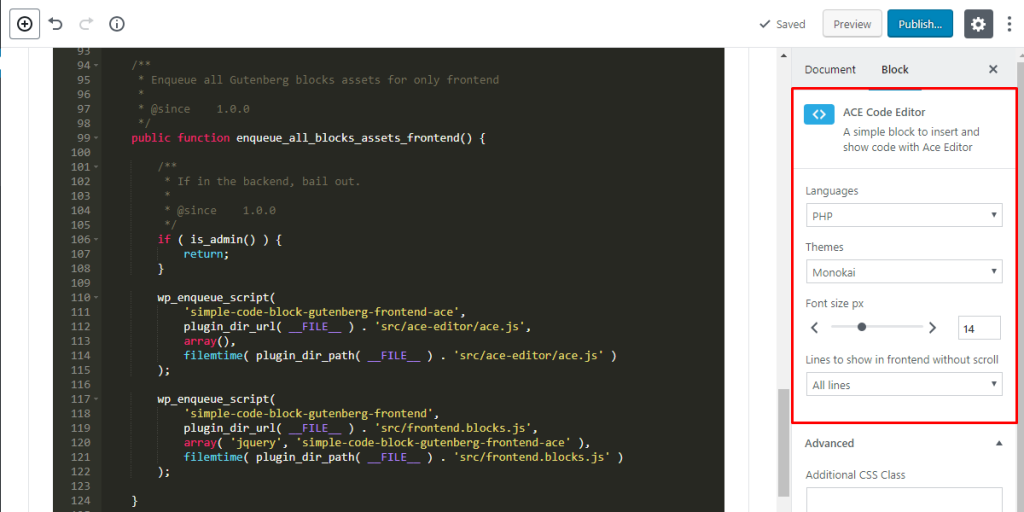
This syntax highlighter displays code with the Ace editor which is a successor of Mozilla’s Skywriter project. This WordPress plugin adds a syntax highlighter block to the Gutenberg editor.
- A lot of languages available
- More than 20 syntax highlighting themes
- Can choose a custom font sizes and number of displayed lines
- None – Works really well for both advanced and basic users
6. CodeMirror Blocks – Highly Functional Syntax Highlighter Plugin

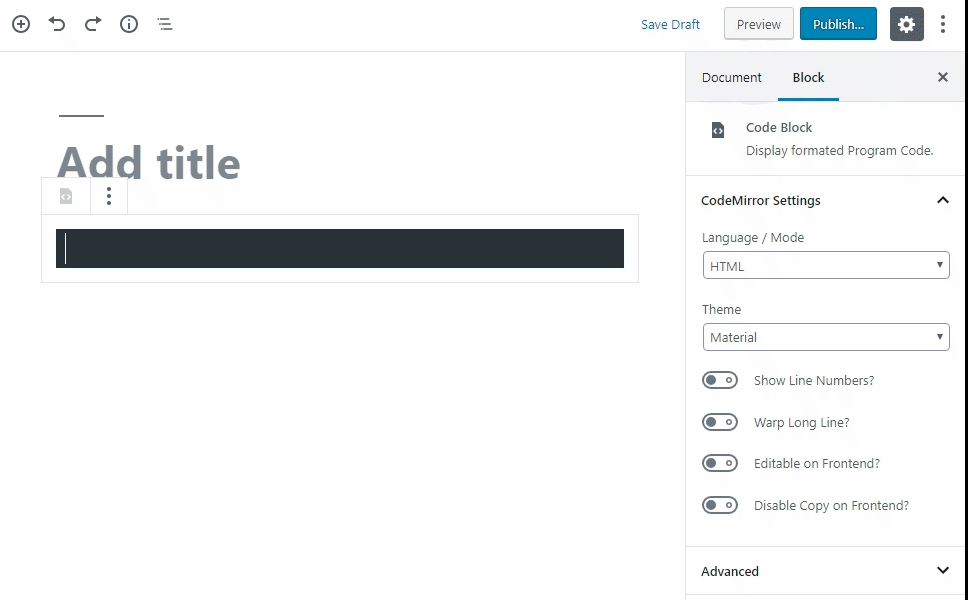
Extremely user-friendly with a bunch of themes and styling options that are easily available from the right sidebar (as shown in the gif above). This is the best syntax highlighter WordPress plugin for people who want something that’s easy and works really flawlessly.
- Supports ~100 languages
- Lightweight and fast
- Intuitive interface
- Load plugin files on pages only when needed – Avoids increasing page size
- Supports wide and full width
- Not great for users who want advanced customizability
7. My Syntax Highlighter – A Shortcode Based Syntax Highlighter

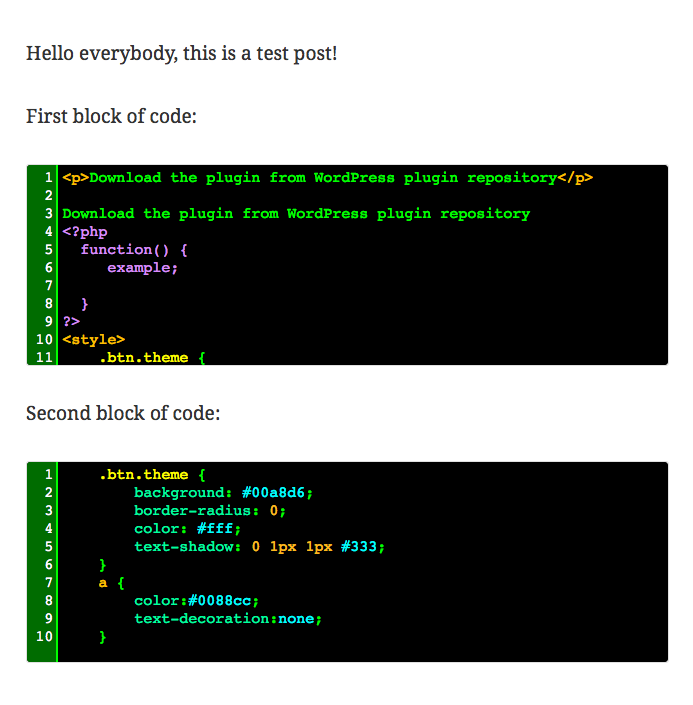
A very basic syntax highlighter that has bright attractive colors – Something our Geeks love!
- Standalone Shortcode-Processor
- Code syntax highlighting
- Line numbering
- Auto-add $ sign before the line
- 36 Themes, 13 Programming languages, 15 Shortcodes
- Allow shortcodes in the text widget
- Loads the JS and CSS files for all languages on page load – Though the file sizes are small, for an already large page, this can be an additional burden
8. Prismatic – A Complete Syntax Highlighter

This is one of the complete syntax highlighter plugins because it works with Gutenberg and with TinyMCE (the classic editor) on WordPress without any compatibility issues.
- Easy to set up and configure
- Built with the WordPress API – Easy Integration
- Bug-free and minimalistic code
- Lightweight, fast and flexible
- Focused on performance and security
- Loads CSS/JS assets only when required
- None in general – Unless you have a specific use case, this plugin will be a good syntax highlighter WordPress plugin
9. Code Prettify – A Lightweight Syntax Highlighter Plugin

This one is pretty basic compared to all the others listed here but if all you’re looking for is something that’s really lightweight and doesn’t increase the size of the page, you’re in for a treat! This plugin simply formats anything that’s coded within the <pre> tags.
- Extremely lightweight
- No bells and whistles – just plain simple syntax highlighting
- Doesn’t have too many customization options
- Works with Gutenberg
- Open-source
- For people using the outdated Crayon Syntax Highlighter, this plugin will replace it without you having to edit existing posts
- Not too many features – This is both a pro and a con as it depends on what you need
10. Simple Code Highlighter – A Really Simple Syntax Highlighter

It’s simple, straightforward, and just works. Using the Google Prettify script, this syntax highlighter gives you really beautiful looking code and fonts right away.
- Out of the box and easy to use
- Just click “insert code” and you have a syntax highlighter box prepared
- Doesn’t work perfectly with Gutenberg
- Not too many customization options (isn’t a dealbreaker because it’s beautiful by default)
Final Thoughts
Now that you’ve read through all the syntax highlighter WordPress plugins that we loved, do let us know which ones you’ve used and are your favorite! We’d love to hear more about them from you.
And hey, as we will always tell you, there’s no best WordPress Plugin out there. The only best plugin is the one that suits and fulfills all your requirements.

